בעידן הדיגיטלי של ימינו, הממשקים וחוויית המשתמש משחקים תפקיד מרכזי בהצלחתם של מוצרים ושירותים. UI (User Interface) ו-UX (User Experience) הם שני מושגים מרכזיים שמתייחסים לעיצוב ותחושת השימוש של משתמשים במוצר דיגיטלי, כמו אתר אינטרנט, אפליקציה או תוכנה. בעוד ש-UI מתמקד במראה ובתפקוד של הממשק, UX מתמקד בחוויית המשתמש הכוללת ובתחושת השימוש במוצר. בעידן שבו הצרכנים מצפים לחוויות משתמש חלקות ובלתי מתפשרות, עיצוב UI/UX איכותי יכול להיות ההבדל בין הצלחה לכישלון של מוצר.
הגדרות והבדלים בין UI ל-UX
מהו UI (User Interface)?

UI, או ממשק המשתמש, הוא כל מה שהמשתמש רואה ומתקשר איתו במוצר דיגיטלי. זה כולל את העיצוב הגרפי, צבעים, כפתורים, טיפוגרפיה ואייקונים. UI מתמקד ביצירת ממשק חזותי נעים ואינטואיטיבי שהמשתמשים יכולים להבין ולהשתמש בו בקלות.
מהו UX (User Experience)?

UX, או חוויית המשתמש, מתאר את התחושה הכוללת והחוויות שהמשתמש חווה בעת השימוש במוצר. UX מתייחס לאיך שהמשתמשים מנווטים במוצר, כמה קל להם להשלים משימות, ועד כמה הם מרוצים מהשימוש הכללי במוצר. המטרה של UX היא ליצור חוויה פשוטה, יעילה ומהנה שתענה על צרכי המשתמשים.
ההבדלים המרכזיים בין UI ל-UX וכיצד הם משתלבים זה בזה
בעוד ש-UI מתמקד במראה ובאינטראקציה החזותית, UX מתמקד בתהליך ובחוויית השימוש הכוללת. למרות שהמושגים שונים, הם משתלבים זה בזה בצורה אינטגרלית. UI איכותי ייצור ממשק יפה ואינטואיטיבי, בעוד ש-UX מוצלח יבטיח שהממשק הזה נוח לשימוש ומשרת את המשתמשים בצורה הטובה ביותר.
עקרונות עיצוב UI/UX
עקרונות עיצוב בסיסיים

בבסיס עיצוב UI/UX נמצאים עקרונות כמו היררכיה ויזואלית, שימוש נכון בצבעים, טיפוגרפיה קריאה ואיזון גרפי. חשוב להבין את הצרכים וההרגלים של המשתמשים כדי ליצור עיצוב שתואם לציפיותיהם ומקל על השימוש.
שמירה על עקביות
עקביות היא אחד מעקרונות המפתח בעיצוב UI/UX. שימוש עקבי בצבעים, פונטים ומבנה דפי הממשק עוזר למשתמשים להבין ולהכיר את המוצר בצורה טובה יותר, מה שמוביל לשימושיות מוגברת.
פשטות ונגישות
פשטות היא מפתח לחוויית משתמש טובה. עיצוב מורכב מדי יכול להוביל לתסכול של המשתמשים, בעוד שעיצוב פשוט, עם ניווט ברור ופונקציות מוגדרות היטב, מקל על השימוש. נגישות, לעומת זאת, מתמקדת ביצירת ממשק שנגיש לכל המשתמשים, כולל אנשים עם מוגבלויות.
עיצוב מותאם למובייל

בעידן הסמארטפונים, עיצוב מותאם למובייל הוא חובה. הממשק צריך להיות רספונסיבי ולהתאים למסכים בגדלים שונים, תוך שמירה על חוויית משתמש איכותית ונוחה.
תהליך העבודה בעיצוב UI/UX
מחקר משתמשים
כל תהליך עיצוב UI/UX מתחיל במחקר משתמשים. מחקר זה כולל הבנת קהל היעד, זיהוי הצרכים שלהם, והבנת האתגרים שהם עשויים להתמודד איתם. מחקר זה משמש כבסיס לכל החלטות העיצוב.
יצירת פרסונות
לאחר ביצוע מחקר משתמשים, המעצבים יוצרים פרסונות – דמויות מדומות שמייצגות את המשתמשים השונים של המוצר. הפרסונות עוזרות למקד את העיצוב בצרכים, בהרגלים ובמטרות של המשתמשים האמיתיים.
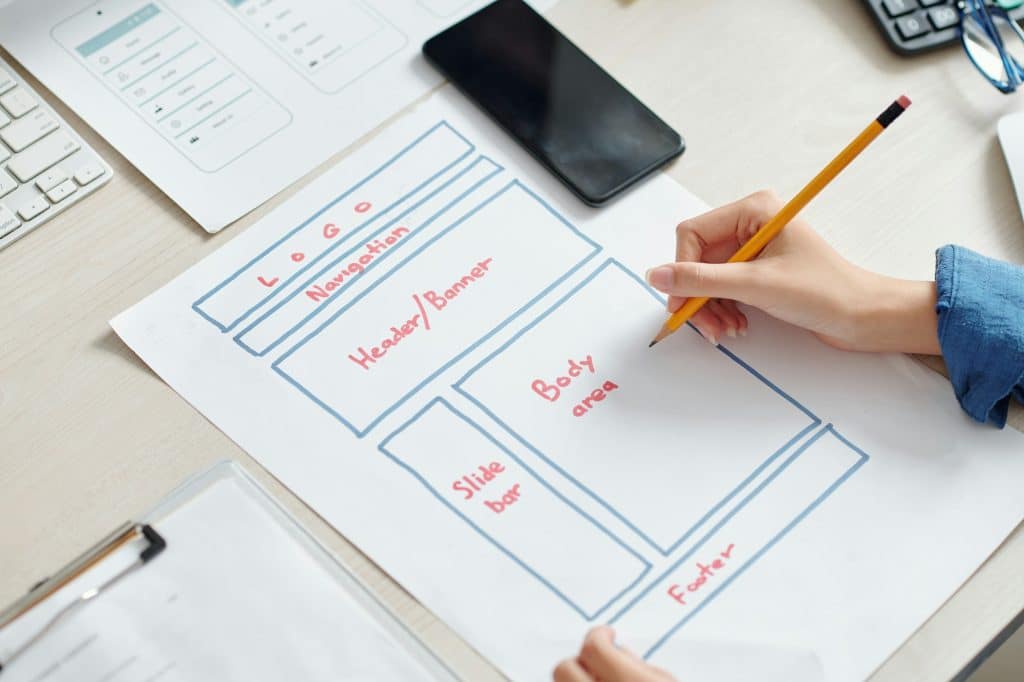
עיצוב Wireframes ו-Prototypes

Wireframes הם סקיצות בסיסיות שמציירות את המבנה הכללי של הממשק, כולל סידור הרכיבים והניווט. Prototypes הם גרסאות אינטראקטיביות של הממשק שמדמות את התנהגות המוצר. שני השלבים האלו חשובים לבדיקת האינטראקציה ולהבנת חוויית המשתמש לפני המעבר לעיצוב הסופי.
בדיקות שמישות (Usability Testing) ואיטרציה
בדיקות שמישות הן שלב קריטי בתהליך העיצוב. בשלב זה, המשתמשים מבצעים משימות שונות בממשק, והמעצבים אוספים משוב על החוויה שלהם. תהליך האיטרציה כולל תיקונים ושיפורים בעיצוב בהתבסס על המשוב שהתקבל, עד להשגת חוויית משתמש מושלמת.
החשיבות של עיצוב UI/UX לעסקים

כיצד עיצוב טוב משפיע על המרות
עיצוב UI/UX איכותי יכול להגדיל משמעותית את שיעורי ההמרה באתר או באפליקציה. עיצוב נוח ואינטואיטיבי מעודד משתמשים להשלים פעולות כמו רכישות, הרשמות או מילוי טפסים, ובכך תורם להצלחת העסק.
חוויית משתמש כמפתח להצלחה עסקית
חוויית משתמש חיובית לא רק משפרת את שביעות הרצון של המשתמשים, אלא גם מגבירה את נאמנותם למותג. כאשר המשתמשים נהנים להשתמש במוצר, הם נוטים לחזור ולהשתמש בו שוב, ולהמליץ עליו לאחרים, מה שמוביל להגדלת הכנסות וצמיחה עסקית.
דוגמאות למותגים מצליחים שמשתמשים בעיצוב UI/UX איכותי
מותגים כמו Apple, Airbnb, ו-Spotify הם דוגמאות מובהקות לעסקים שמשקיעים בעיצוב UI/UX איכותי. החוויות שהמותגים הללו מספקים הן אינטואיטיביות, מרשימות ומותאמות בצורה מושלמת לצרכים של המשתמשים, מה שמוביל להצלחתם.
כלים וטכנולוגיות לעיצוב UI/UX
סקירה של כלים פופולריים
בין הכלים הפופולריים לעיצוב UI/UX ניתן למצוא את Figma, Sketch, ו-Adobe XD. כלים אלו מאפשרים למעצבים ליצור ממשקים דינמיים, לשתף פעולה עם צוותים ולבצע בדיקות שמישות בקלות.
איך לבחור את הכלים הנכונים לפרויקט שלך
בחירת הכלים הנכונים תלויה בסוג הפרויקט, בתקציב, ובצרכים הספציפיים של הצוות. Figma, למשל, מתאים לפרויקטים שדורשים שיתוף פעולה בזמן אמת, בעוד ש-Sketch מתאים יותר למעצבים שמעדיפים לעבוד בסביבה מקומית עם כלים נלווים.
עתיד ה-UI/UX
מגמות חדשות בעיצוב חוויית משתמש וממשק משתמש
תחום ה-UI/UX מתפתח כל הזמן, כאשר מגמות חדשות כמו עיצוב מותאם אישית (Personalization), מיקרו-אנימציות, ושימוש בטכנולוגיות מתקדמות כמו AI ו-ML תופסות מקום מרכזי. בנוסף, עיצוב נגישותי הפך להיות קריטי, לא רק מבחינה חברתית אלא גם מבחינה רגולטורית.
השפעת הטכנולוגיות החדשות כמו בינה מלאכותית, מציאות מדומה ומציאות רבודה על תחום ה-UI/UX
טכנולוגיות חדשות כמו בינה מלאכותית (AI), מציאות מדומה (VR) ומציאות רבודה (AR) פותחות אפשרויות חדשות בעיצוב חוויית משתמש. AI מאפשרת יצירת חוויות מותאמות אישית בצורה אוטומטית, בעוד ש-VR ו-AR מספקות חוויות משתמש שקשה היה לדמיין בעבר, עם אינטראקציות תלת-ממדיות ומציאות משופרת.
כיצד נרתום את ה-UI וה-UX בבניית האתר שלנו
בתהליך בניית אתר חדש, חשוב לשלב UI ו-UX כבר מהשלבים הראשונים של הפרויקט. ראשית, יש לבצע מחקר משתמשים מעמיק כדי להבין את הצרכים, ההתנהגויות והציפיות של קהל היעד. הבנת המשתמשים מאפשרת לעצב ממשק משתמש (UI) שמציע חוויית משתמש (UX) חלקה, אינטואיטיבית ואפקטיבית. העיצוב צריך להיות פשוט ונגיש, עם ניווט ברור ועקבי שמאפשר למשתמשים להגיע למידע שהם מחפשים במהירות ובקלות. בנוסף, יש לדאוג שהעיצוב יתאים למובייל ויבטיח חוויית משתמש איכותית בכל סוגי המכשירים. בסופו של דבר, שילוב נכון של UI ו-UX בבניית האתר יוצר אתר שמושך את המשתמשים ומשאיר אותם מעורבים.
כיצד נרתום את ה-UI וה-UX באופטימיזציה של אתרים קיימים
בעת אופטימיזציה של אתרים קיימים, חשוב לבחון את חוויית המשתמש הנוכחית ולהתמקד בנקודות שבהן המשתמשים עשויים להיתקל בקשיים או בתסכולים. תהליך האופטימיזציה כולל בדיקות שמישות (Usability Testing) כדי לזהות בעיות ושיפורים אפשריים, כמו שיפור זרימת הניווט, האצת זמני טעינה ושדרוג אלמנטים ויזואליים כדי להקל על המשתמשים בהשלמת משימות. חשוב גם לעדכן את הממשק בהתאם למגמות עיצוב עדכניות ולצרכים המשתנים של המשתמשים, כדי לשמור על רלוונטיות האתר. אופטימיזציה מוצלחת של UI ו-UX באתר קיים יכולה להגדיל את שביעות הרצון של המשתמשים, להוביל לשיעורי המרה גבוהים יותר ולחזק את נאמנות המשתמשים למותג.
סיכום
עיצוב UI/UX איכותי הוא מרכיב הכרחי בהצלחת כל מוצר דיגיטלי. עם הבנה עמוקה של המשתמשים, שימוש בכלים המתאימים ויישום עקרונות עיצוב מתקדמים, ניתן ליצור ממשקים וחוויות משתמש שמביאות לתוצאות עסקיות מצוינות. עיצוב טוב לא רק משפר את האסתטיקה של המוצר, אלא גם משפיע באופן ישיר על הצלחתו בשוק. בעידן שבו חוויית המשתמש היא מפתח לנאמנות משתמשים ולצמיחה עסקית, השקעה בעיצוב UI/UX היא החלטה עסקית נבונה.